Tento modul často kladených otázok o akordeóne vám umožňuje zobraziť zoznam vašich často kladených otázok vo vašej aplikácii.
Stránka s častými otázkami je jednou z najdôležitejších a nevyhnutných sekcií pre obchodné aplikácie. Mnoho firiem sa často pýta na rovnaké bežné otázky od potenciálnych zákazníkov. Väčšina tímov online podpory trávi hodiny svojho drahocenného času každý deň odpovedaním na tieto všeobecné otázky. Aj keď sa tomu dalo ľahko vyhnúť umiestnením sekcie FAQ do aplikácie.
Okrem toho, že ušetríte množstvo predpredajných hovorov a e-mailov s podporou, vyčistíte pochybnosti svojho potenciálneho zákazníka a zlepšíte skúsenosti svojich zákazníkov jednoduchým okamžitým zodpovedaním najbežnejších otázok pomocou často kladených otázok.
Vlastnosti modulu:
- Pridajte, upravte a odstráňte položky akordeónu.
- Presúvajte a pustite preusporiadanie pozícií položiek akordeónu.
- Možnosť aktivácie vyhľadávacieho panela.
- Možnosť výberu zoznamu alebo dizajnu karty.
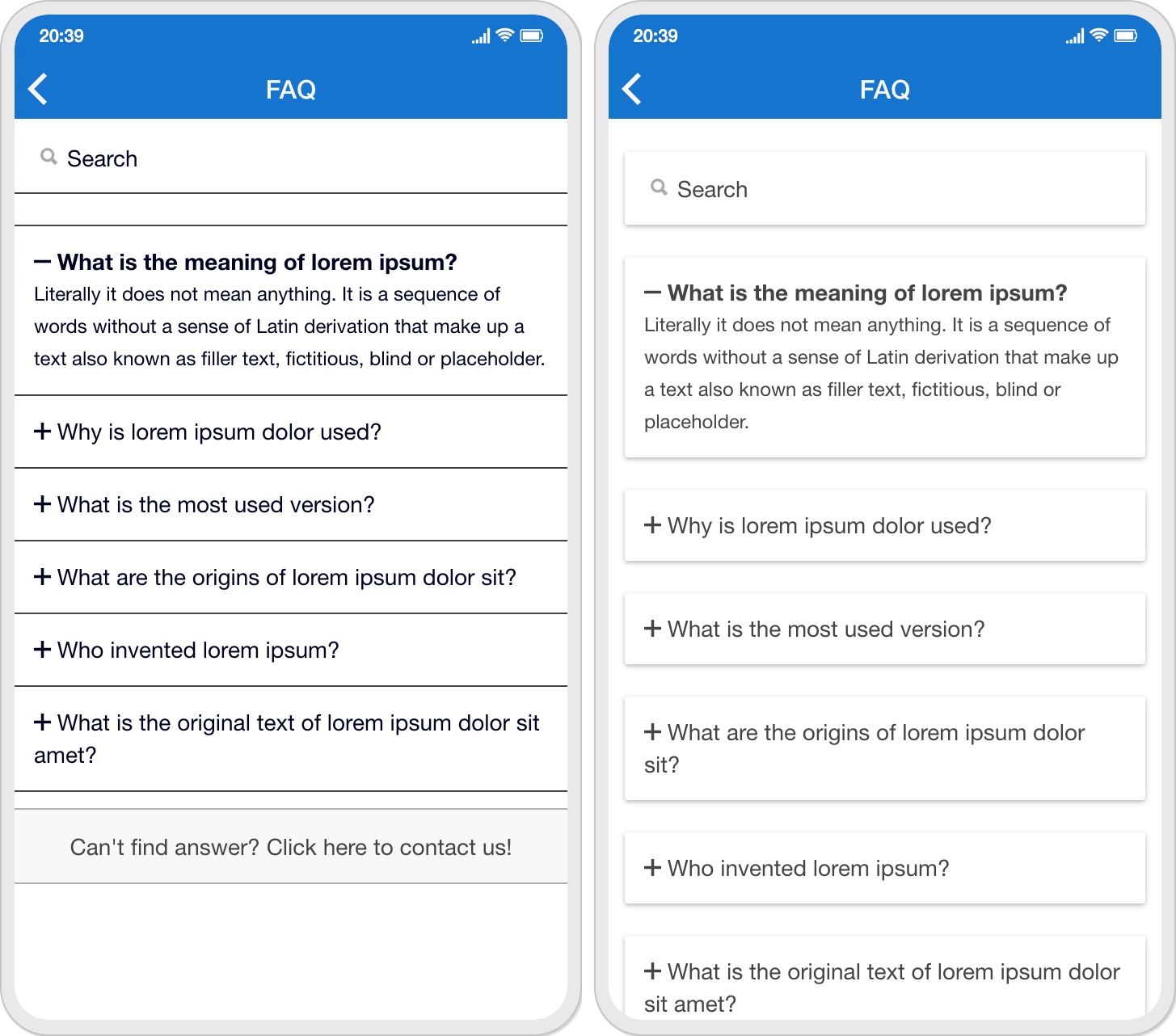
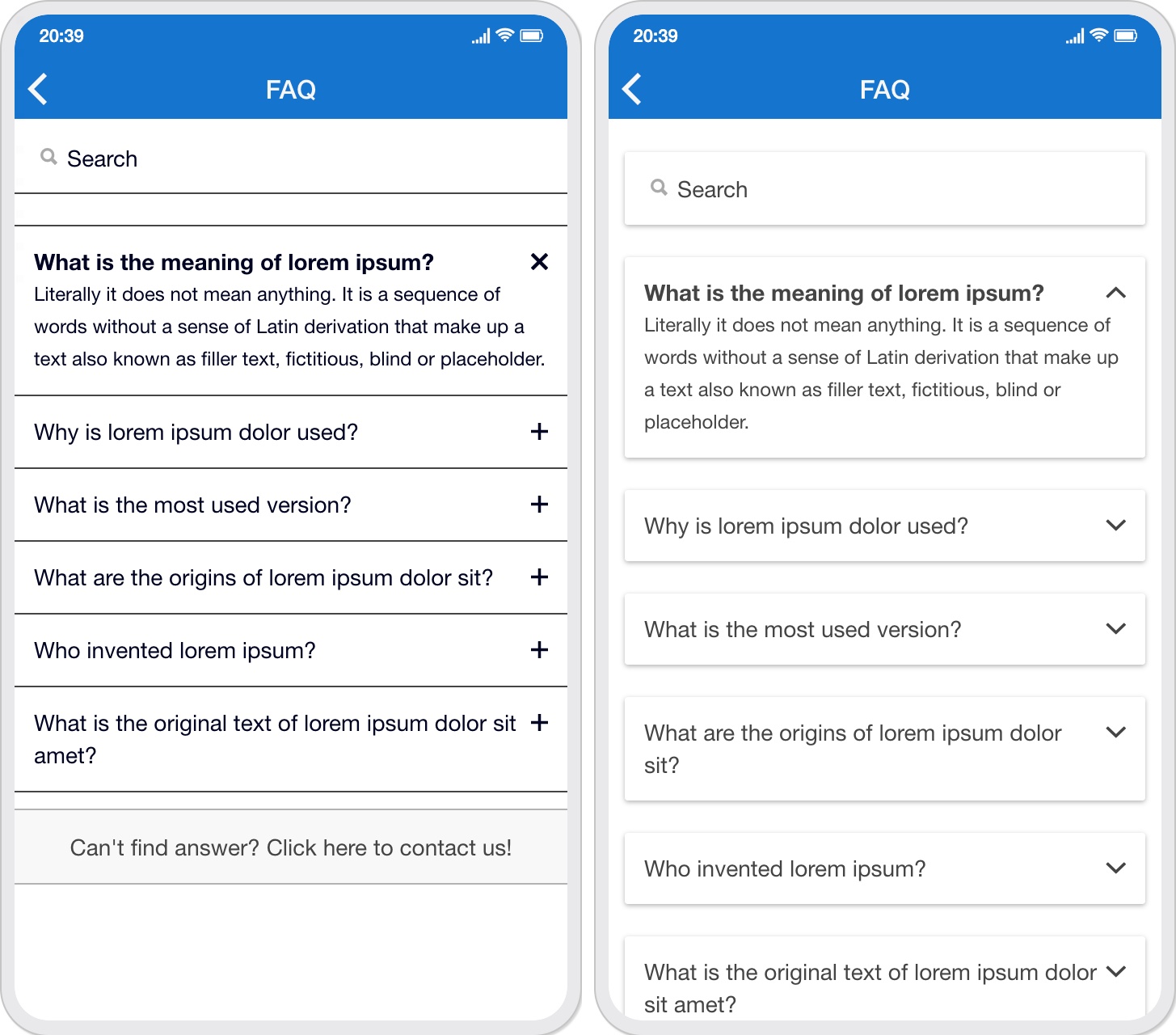
- Štýl štyroch ikon (plus – mínus, plus – zavrieť, šípka hore – dole, šípka hore – dole)
- Možnosť výberu polohy ikony vľavo alebo vpravo.
- Možnosť automatického otvárania prvej položky akordeónu.
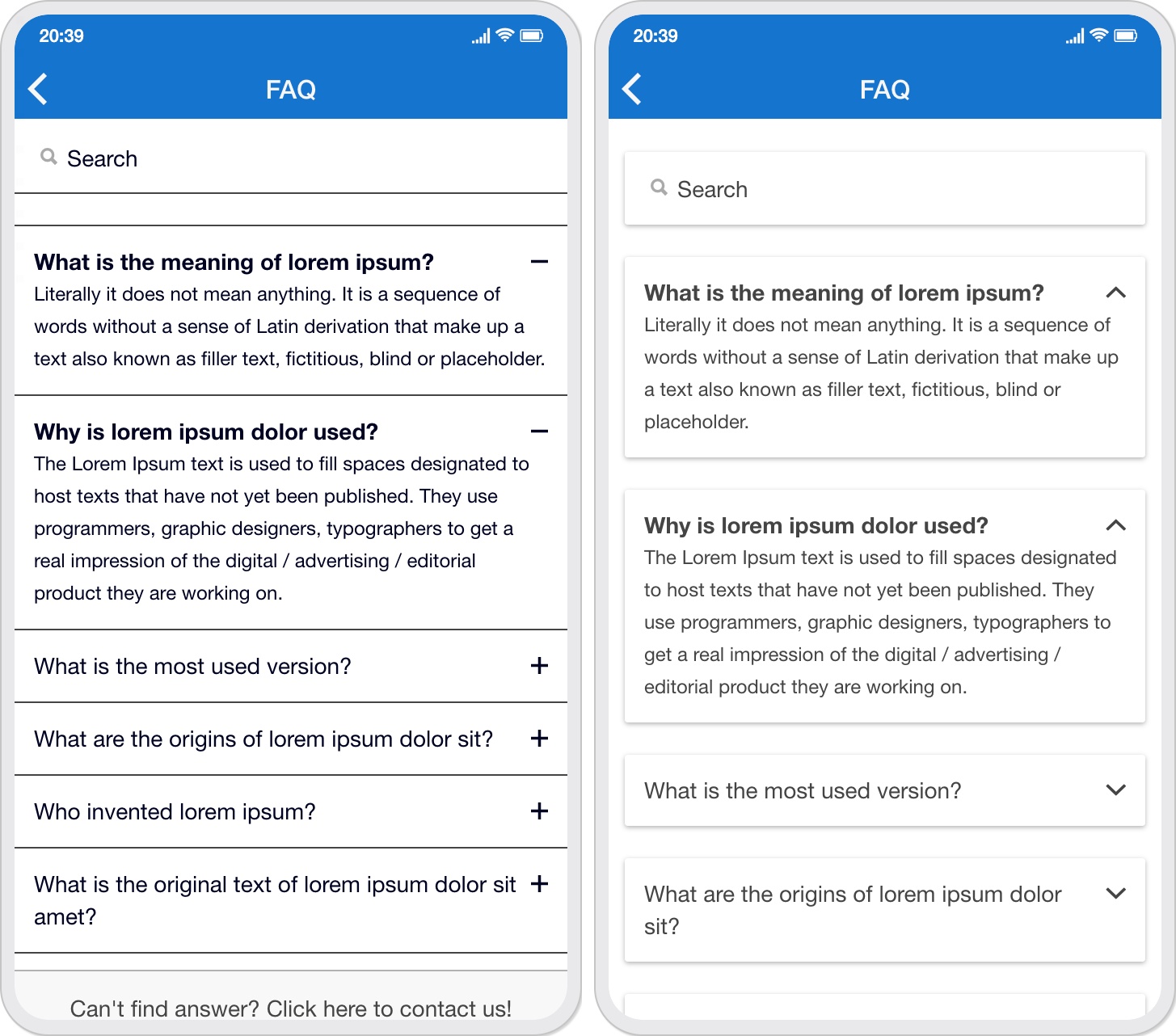
- Možnosť otvárania jednej alebo viacerých akordeónov naraz.
- Možnosť zobrazenia spodného tlačidla s textom.
- Možnosť nastavenia odkazu v aplikácii na spodné tlačidlo.

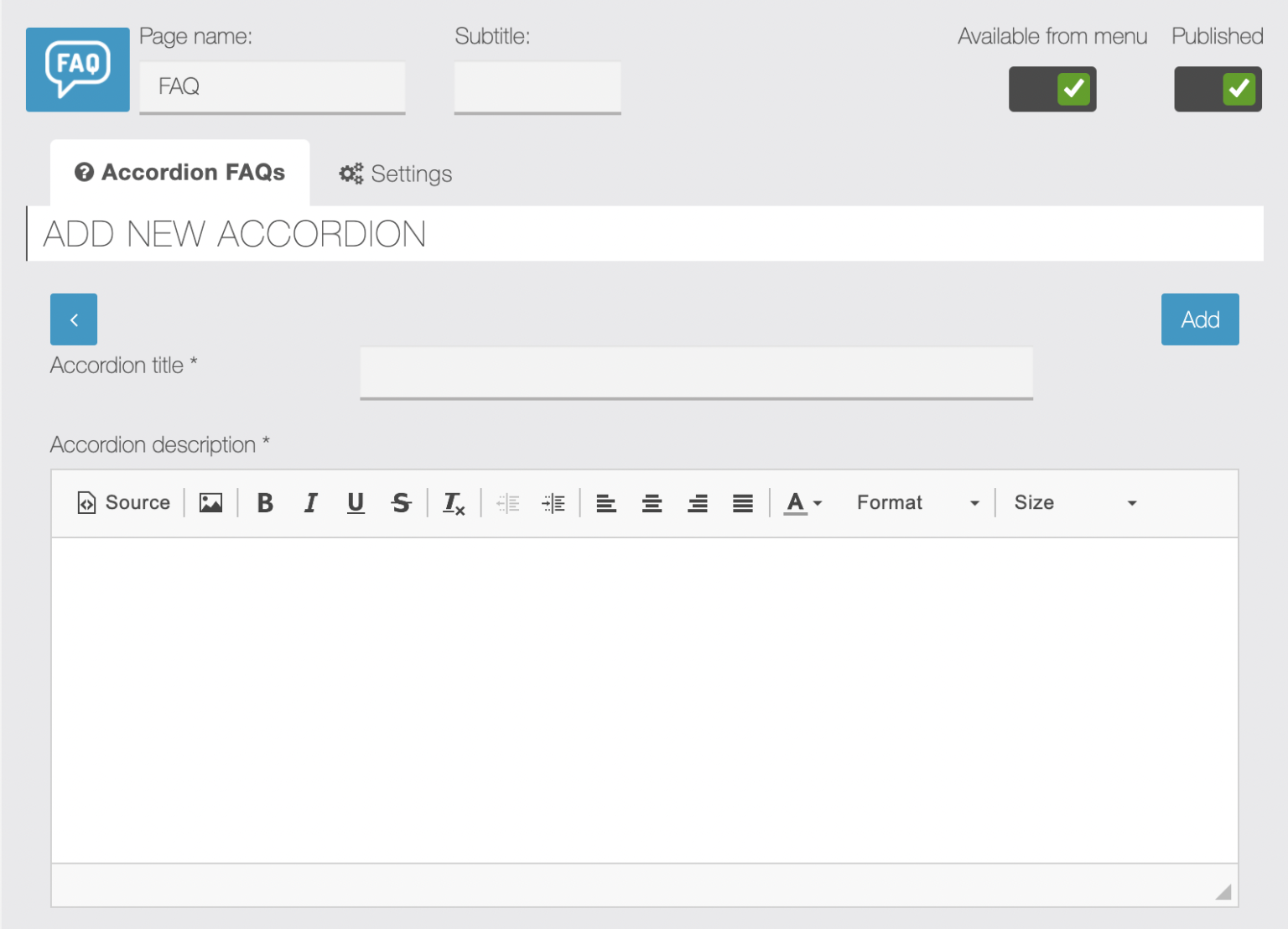
Pridajte akordeón:

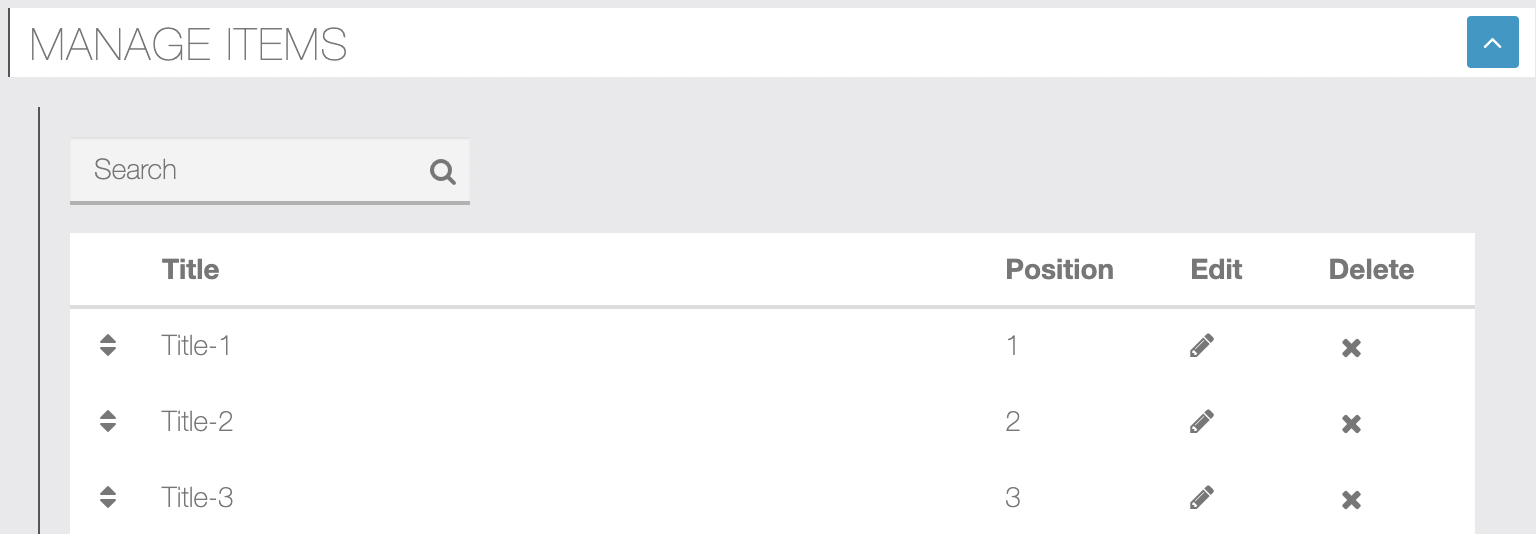
Ovládanie akordeónov:

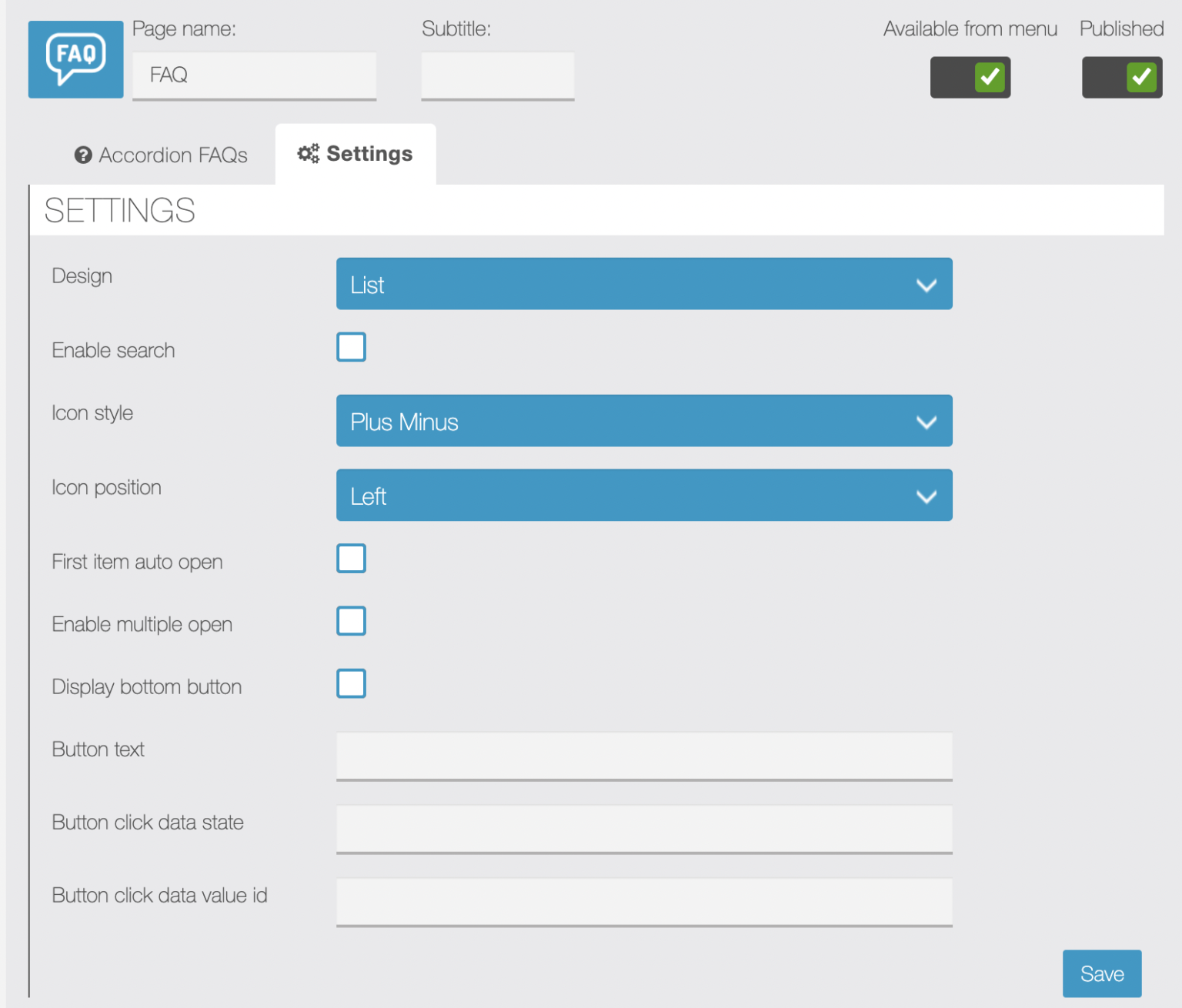
Nastavenia:

Aký je účel spodného tlačidla?
Môžete ho použiť ako odkaz na tlačidlo kontaktu, takže ak používatelia nemôžu nájsť svoju odpoveď vo vašom zozname často kladených otázok, bude pre používateľov veľmi jednoduché vás kontaktovať. Môžete ho prepojiť so stránkami vašej aplikácie, ako je kontaktná stránka, vlastná stránka, stránka so zdrojovým kódom atď. Stačí tam zadať stav údajov a ID hodnoty vášho odkazu v aplikácii.
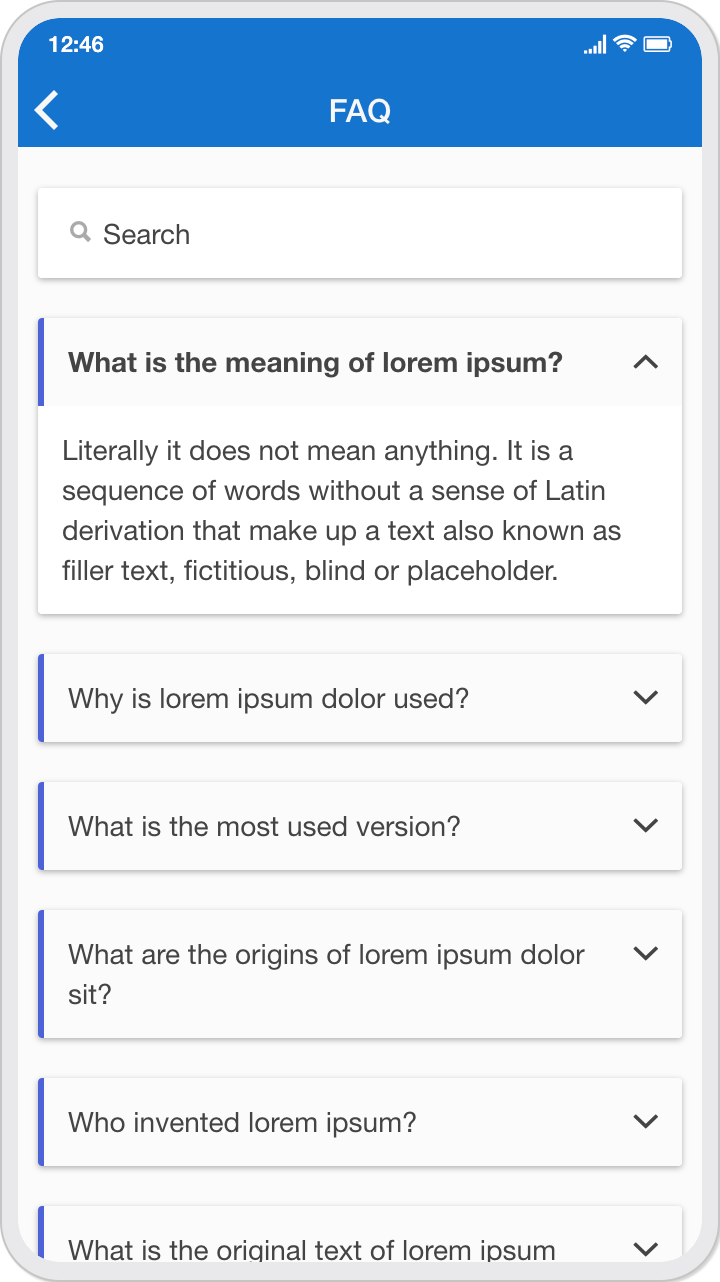
Obrazovka aplikácie:
Zoznam / dizajn karty:

Pravá ikona:

Viacnásobné otvorenie:

Príklady kódu CSS:
(1) Farba pozadia modulu:
.module-accordionfaq ion-content { background: #E0E5EC !important; }
(2) Zmeňte farbu pozadia aktívneho / otvoreného akordeónu:
.module-accordionfaq .list .item.item-custom.active { background: #f5f5f5; }
(3) Polomer okraja dizajnu karty a tieň:
.module-accordionfaq .card, .module-accordionfaq .button.button-custom { border-radius: 12px; box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23); } .module-accordionfaq .button.button-custom { border-color: transparent; }
(4) Farba pozadia s prechodom pre spodné tlačidlo:
.module-accordionfaq .button.button-custom { background: linear-gradient(45deg, #7537E7 0%, #35C9FF 100%); }
(5) Zmeňte veľkosť písma popisu akordeónu:
.module-accordionfaq .list .item.item-custom p { font-size: 14px; }
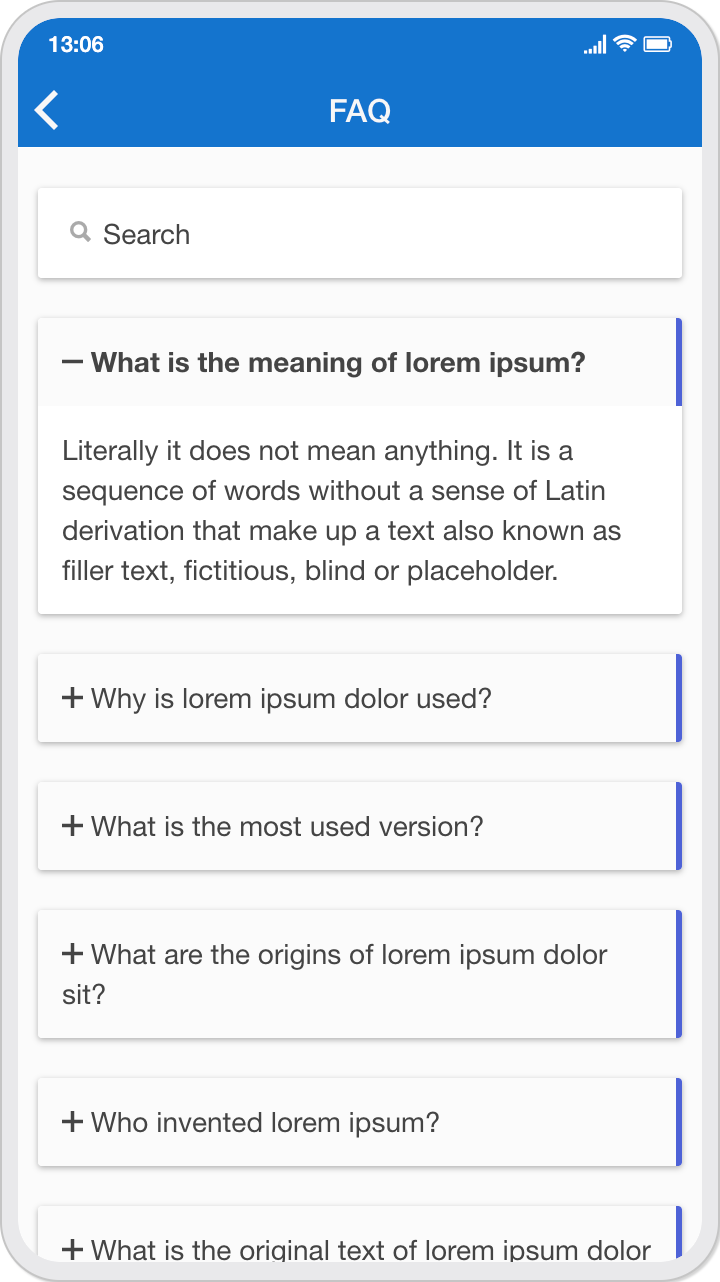
(6) Vlastný štýl-1 pre dizajn karty s pravou ikonou:

.module-accordionfaq ion-content { background: #fbfbfb !important; } .module-accordionfaq .card ion-item.item { padding: 0; } .module-accordionfaq .item.item-custom .faq-title { background: #fbfbfb !important; border-left: solid 3px #4e63d7; padding: 12px; } .module-accordionfaq .item.item-custom p { padding: 12px; font-size: 14px; }
(7) Vlastný štýl-2 pre dizajn karty s ľavou ikonou:

.module-accordionfaq ion-content { background: #fbfbfb !important; } .module-accordionfaq .card ion-item.item { padding: 0; } .module-accordionfaq .item.item-custom .faq-title { background: #fbfbfb !important; border-right: solid 3px #4e63d7; padding: 12px; } .module-accordionfaq .item.item-custom p { padding: 12px; font-size: 14px; }
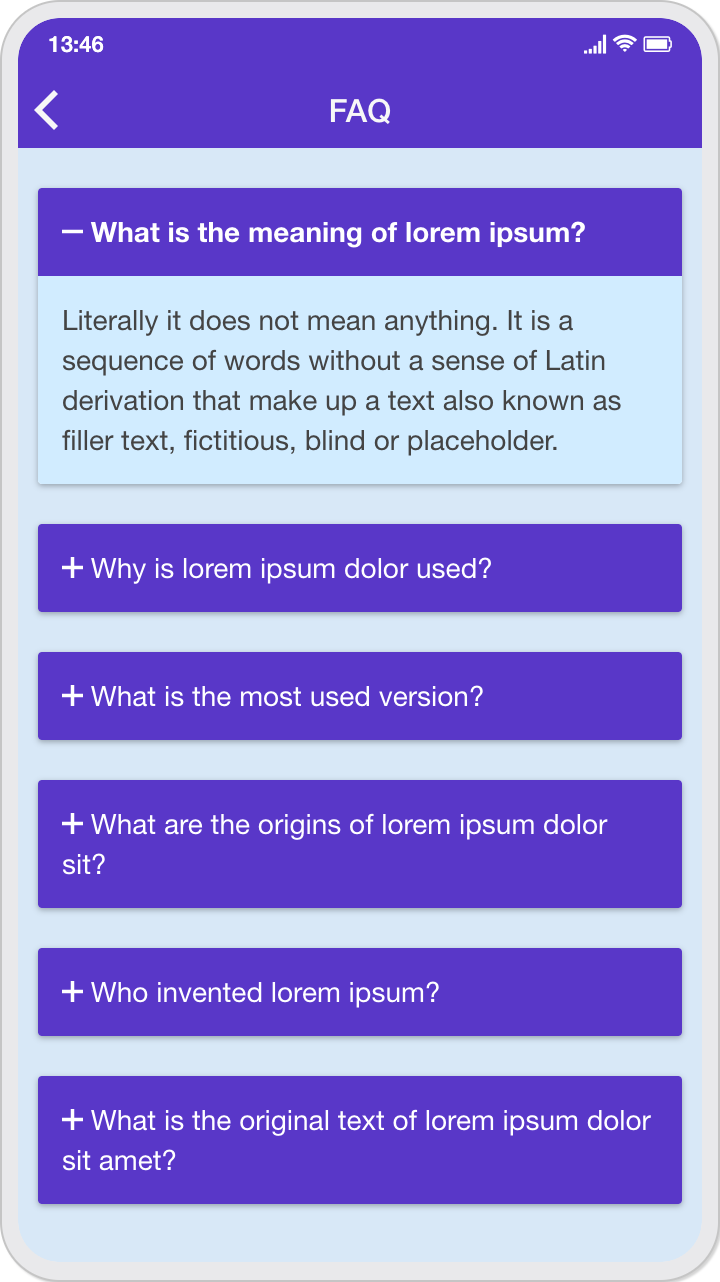
(8) Vlastný štýl-3 pre dizajn karty bez vyhľadávacieho panela a spodného tlačidla:

.module-accordionfaq ion-content { background: #d8e9f7 !important; } .module-accordionfaq .card ion-item.item { padding: 0; } .module-accordionfaq .item.item-custom .faq-title { color: #ffffff !important; background: #5938c8 !important; padding: 12px; } .module-accordionfaq .item.item-custom p { padding: 12px; font-size: 14px; background: #d1ecff !important; }
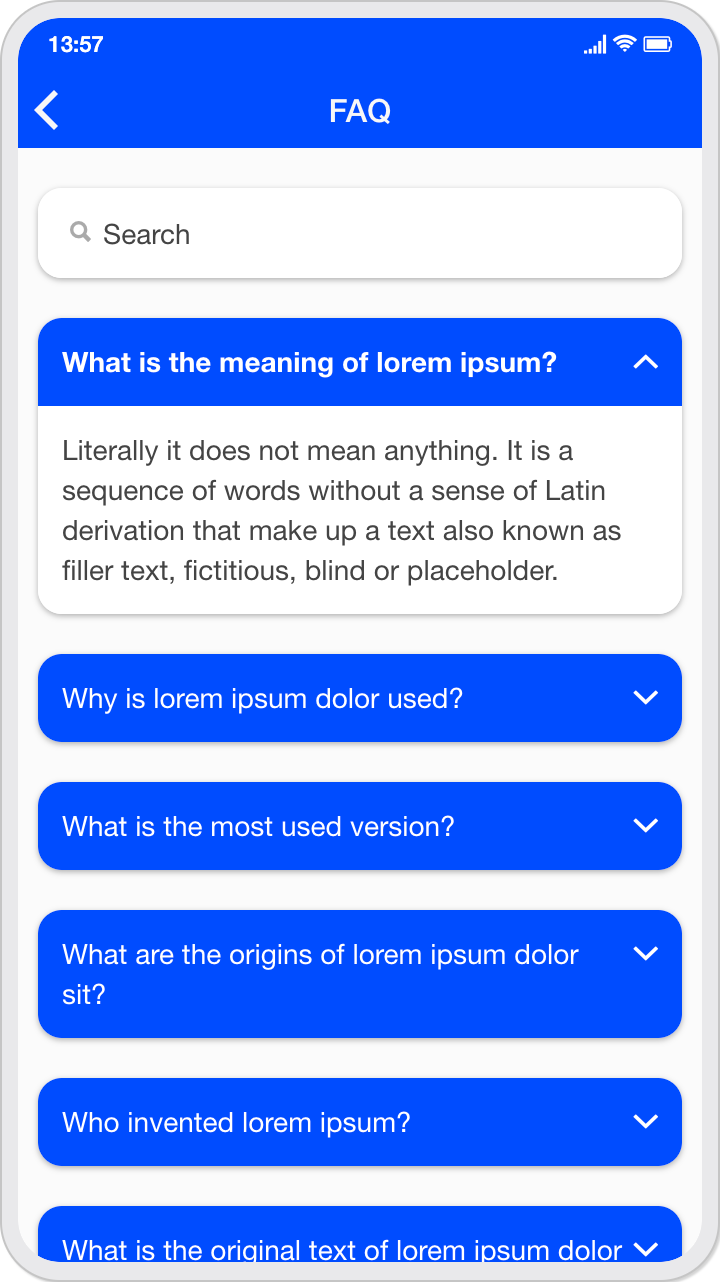
(9) Vlastný štýl-4 pre dizajn karty s polomerom okraja:

.module-accordionfaq ion-content { background: #fbfbfb !important; } .module-accordionfaq .card ion-item.item { padding: 0; } .module-accordionfaq .item.item-custom .faq-title { color: #ffffff !important; background: #004cff !important; padding: 12px; } .module-accordionfaq .item.item-custom p { padding: 12px; font-size: 14px; } .module-accordionfaq .card, .module-accordionfaq .button.button-custom { border-radius: 12px; }
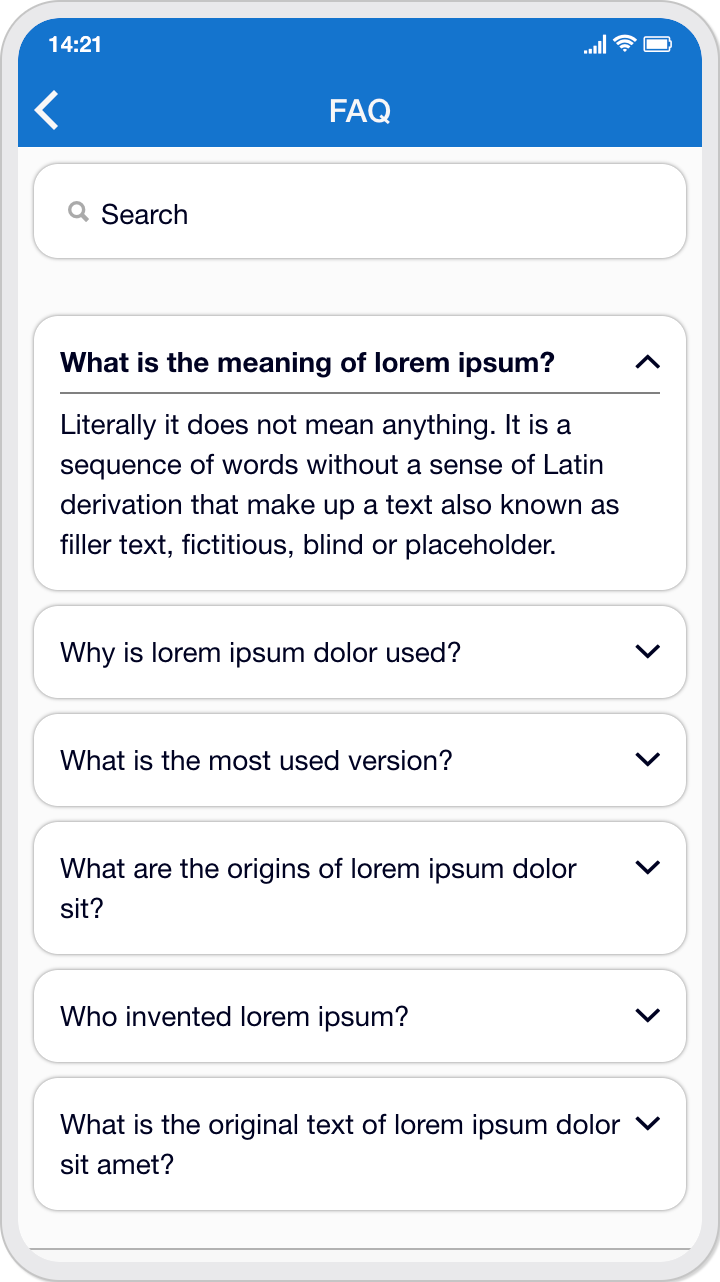
(10) Vlastný štýl-5 pre návrh zoznamu s polomerom okraja:

.module-accordionfaq ion-content { background: #fbfbfb !important; } .module-accordionfaq .list .item.item-custom { margin: 8px; border-color: transparent !important; border-radius: 12px; box-shadow: 0 0 2px #808080; } .module-accordionfaq .item.item-custom p { padding-top: 5px; font-size: 14px; } .module-accordionfaq .item.item-custom.active .faq-title { padding-bottom: 5px; border-bottom: solid 1px #808080; }

